css - I am missing elevation on the generated sidenav from angular material. Is there any to add it? - Stack Overflow

When printing a docs page, the print layout is chopped off after 1 page · Issue #333 · angular/material.angular.io · GitHub

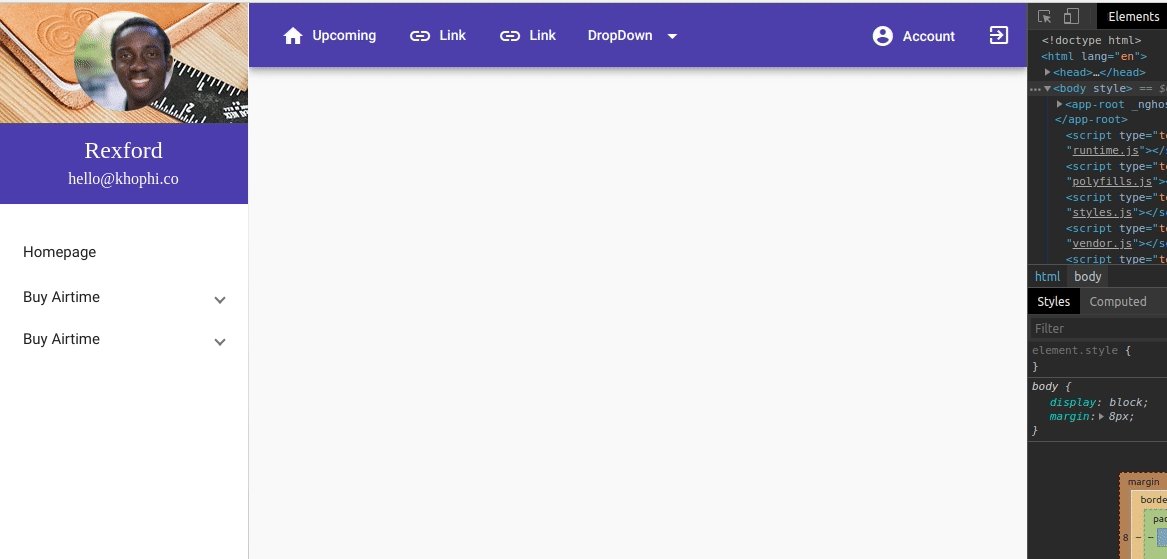
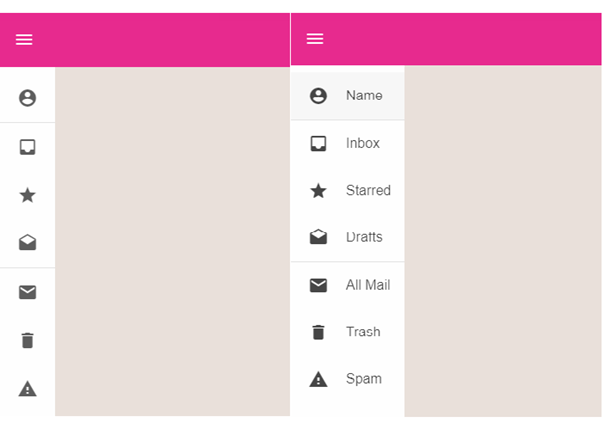
Michael Lynch on Twitter: "Angular: Here's our Sidenav example. It shows how to make a sidenav with no links and a design that looks consistently terrible on both desktop and mobile. Me:

javascript - Angular Material: clicking item in mat-sidenav should change content in mat-sidenav-content - Stack Overflow

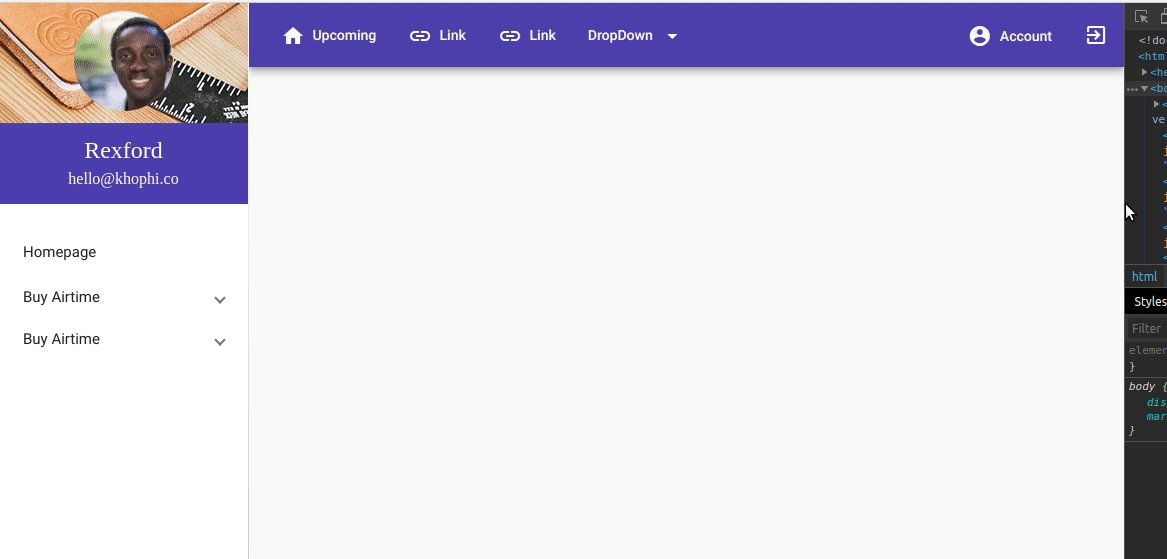
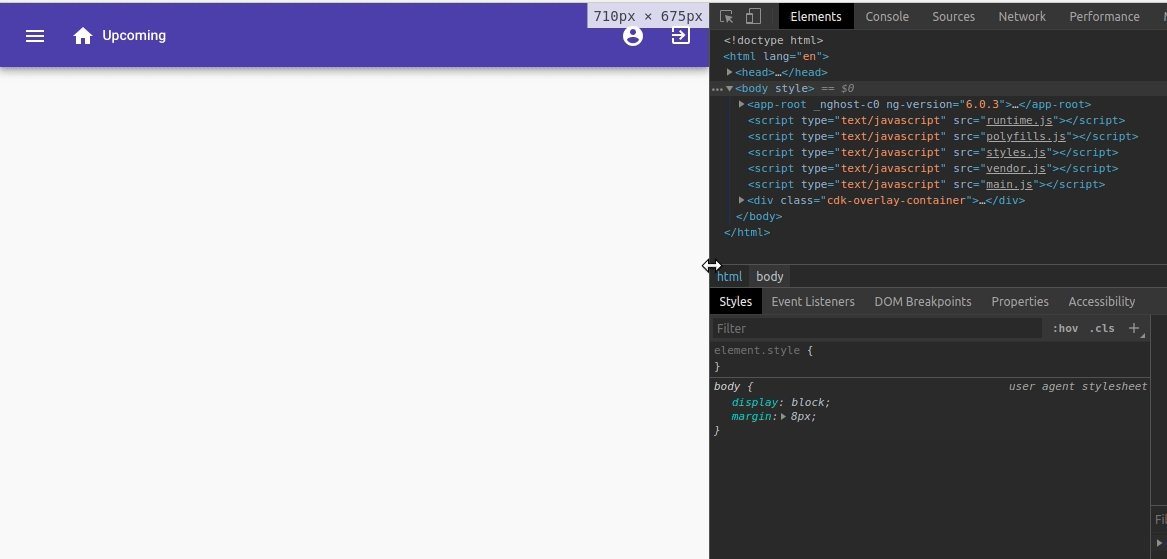
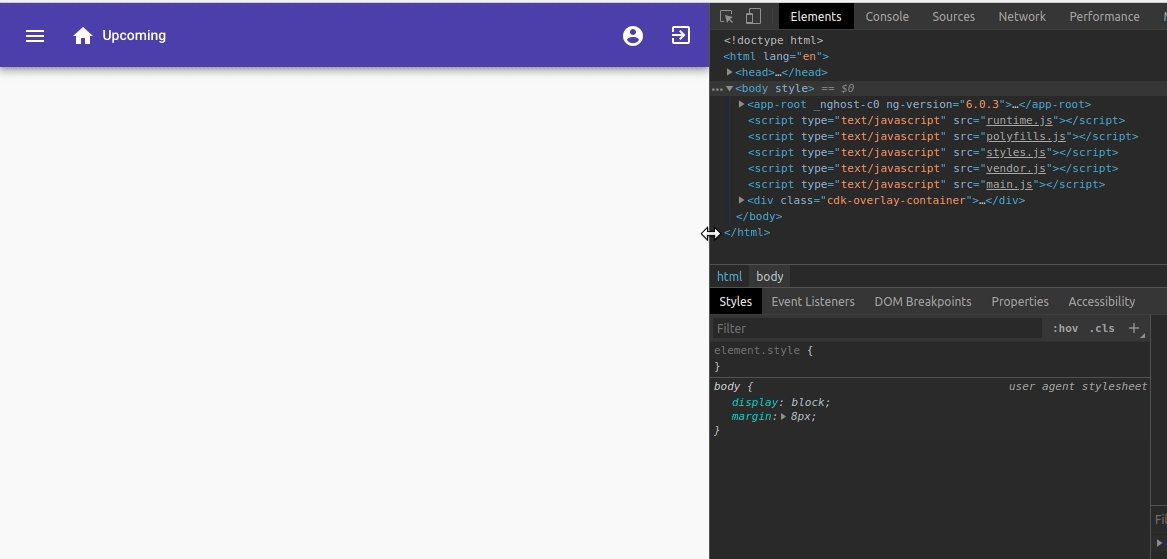
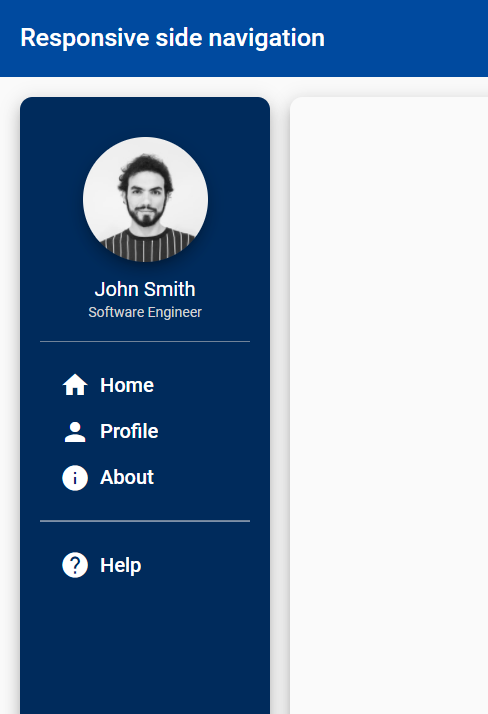
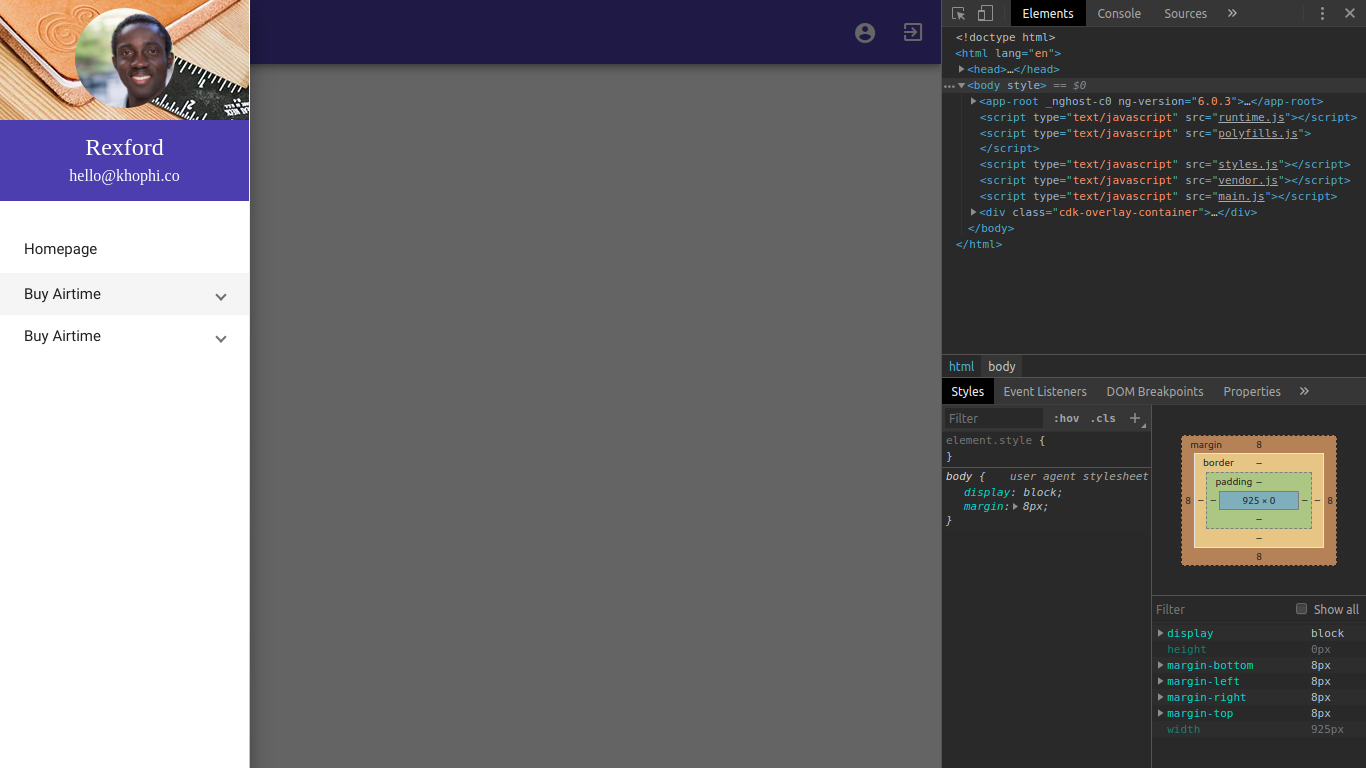
![MdSidenav] - Sidenav Resizing Regression · Issue #6743 · angular/components · GitHub MdSidenav] - Sidenav Resizing Regression · Issue #6743 · angular/components · GitHub](https://user-images.githubusercontent.com/3586580/29891826-13a3f8ec-8d92-11e7-90af-0f7adeebdaff.jpg)